A-A+
编辑器ueditor的使用方法–引入以及简单配置
UEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 UEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本编辑器。
使用方法主要是以下三方面:
第一、如何引入ueditor
第二、如何个性化配置
第三、如何使编辑器与自己系统整合
今天这篇文章主要给大家简单介绍实现引入以及个性化配置。
一、官网下载UEditor 文件(PHP版本)
二、把解压文件放入到系统根目录下,在项目的任一文件夹中建立一个用于存放UEditor相关资源和文件的目录,此处在项目根目录下建立,起名为ueditor
三、创建index.php页面作为编辑器的实例化页面,用来展示UEditor的完整版效果。
1、在index.php文件中,首先导入编辑器需要的三个入口文件:
<script type="text/javascript" src="./ueditor/ueditor.config.js"></script> <script type="text/javascript" src="./ueditor/ueditor.all.js"></script>
(在引用editor_config.js时,最好先于editor_all.js加载,否则特定情况下可能会出现报错。)
2、然后在index.php文件中创建编辑器实例及其DOM容器。
<textarea rows="" cols="" name="myeditor" id="myeditor">
</textarea>
<script type="text/javascript">
var editor = new UE.ui.Editor();
editor.render("myeditor");
</script>
3、(此步可能不需要,视情况自己决定。上面两步结束后直接浏览器测试下)在/UETest/ueditor/ editor_config.js中查找URL变量配置编辑器在你项目中的路径。
//强烈推荐以这种方式进行绝对路径配置 URL= window.UEDITOR_HOME_URL||"/UETest/ueditor/";
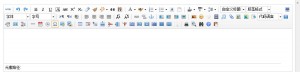
效果图如下:
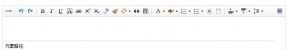
可能你会看到界面不怎么美观,而且功能乱七八糟太多了,那么我们如何进行个性化配置呢?
1、参考ueditor.config.js配置文件里的配置项,把需要的选项及其值,写成一个对象{ },把该对象当作参数给
new UE.ui.Editor ( );
参考代码如下:
var editor = new UE.ui.Editor({initialFrameWidth:750,
toolbars:[
['fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight'
]
]
});
editor.render("myeditor");